My First Web Page: Lesson 5: My First GeoGebra Web Page
Create Your Own Live Mathematics and STEM Web Pages
W3Schools.com: Learn JavaScript
Embedding: GeoGebra Apps in a Web Page: Quick Start
- Introduction: A Sampler
- Lesson 2: Styles and Layout
- Lesson 3: Adding Beautiful Mathematics to your web page
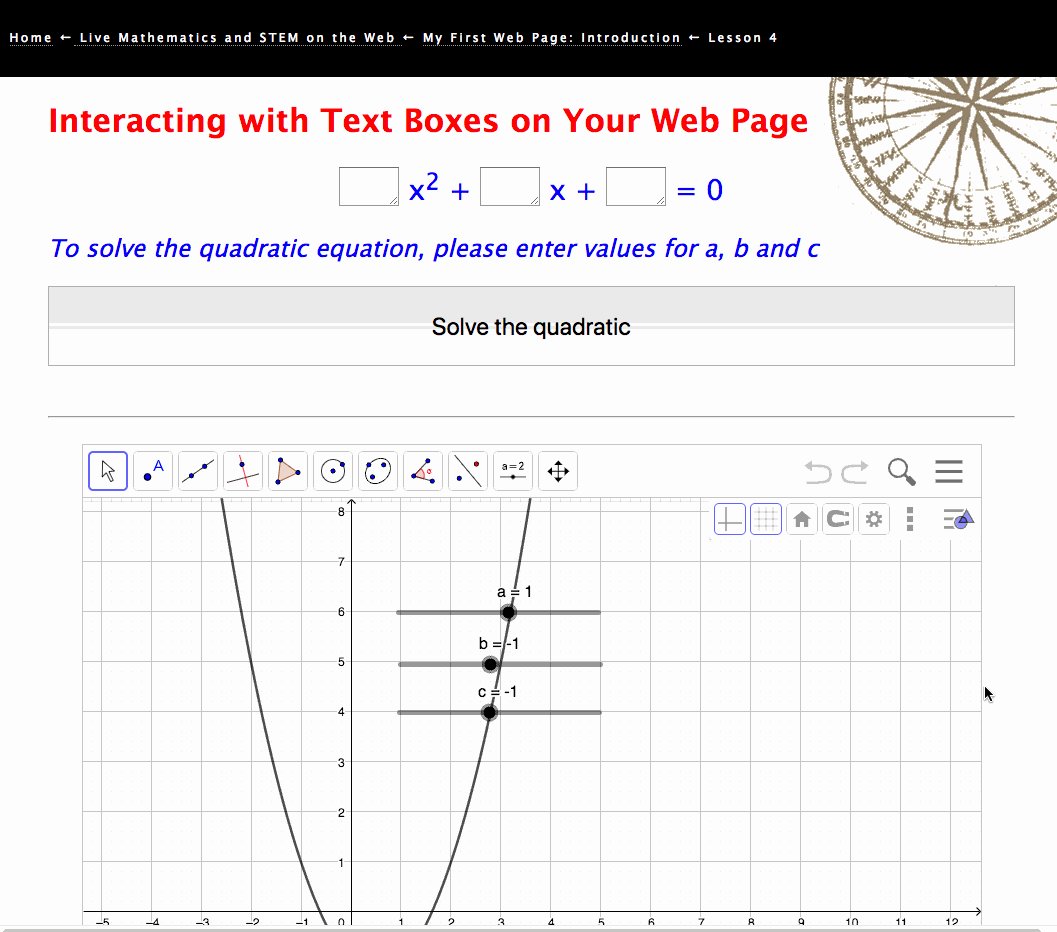
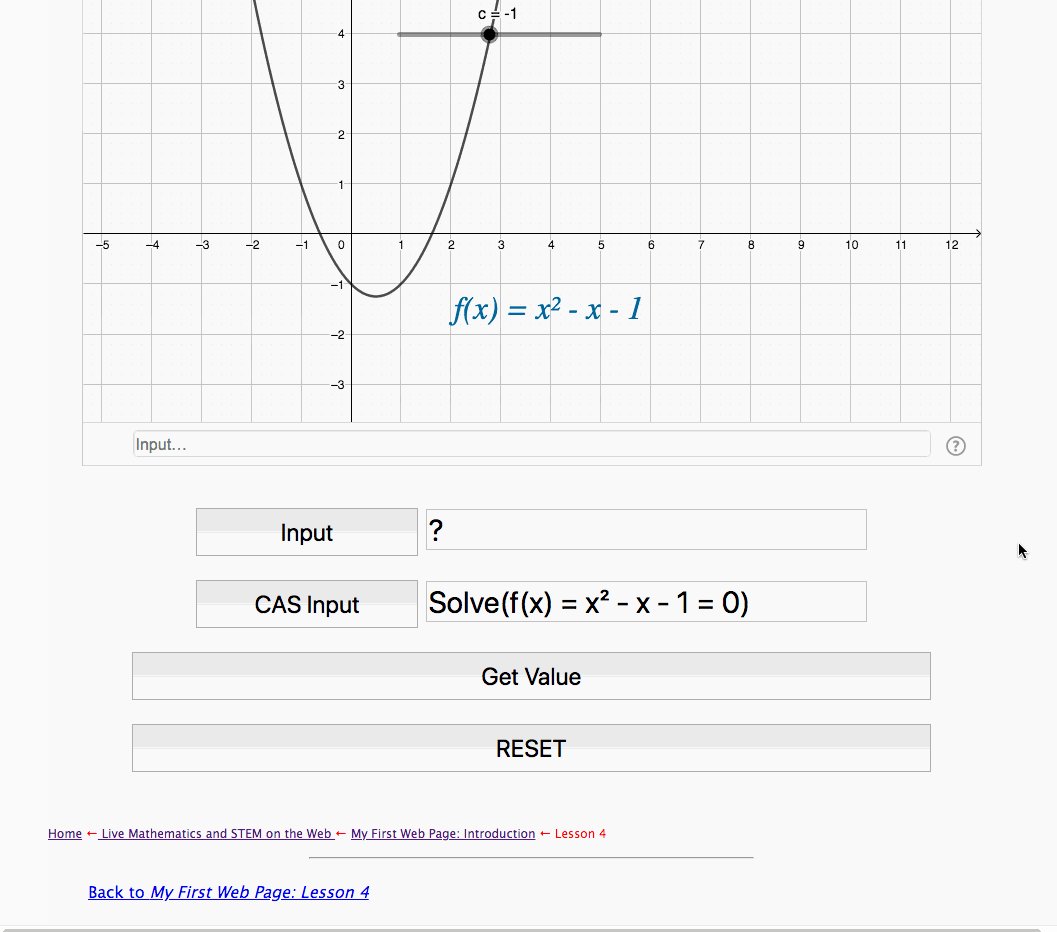
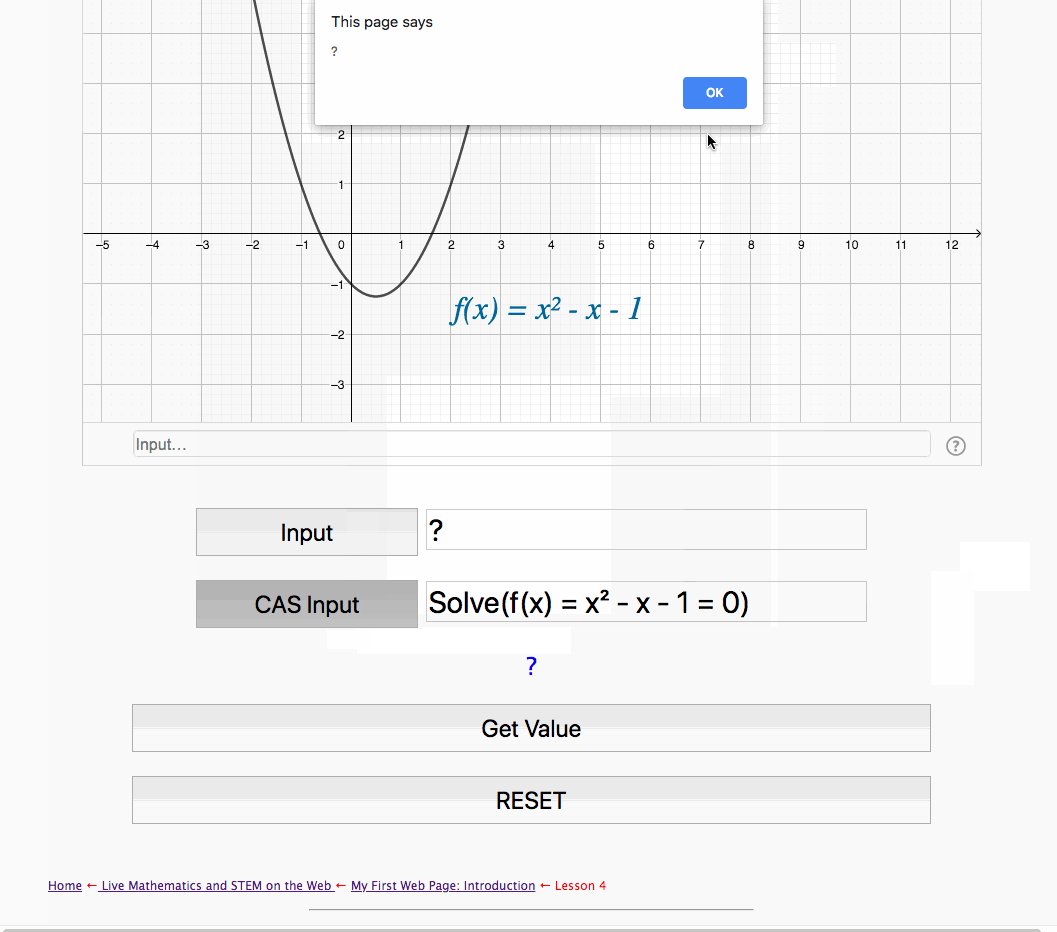
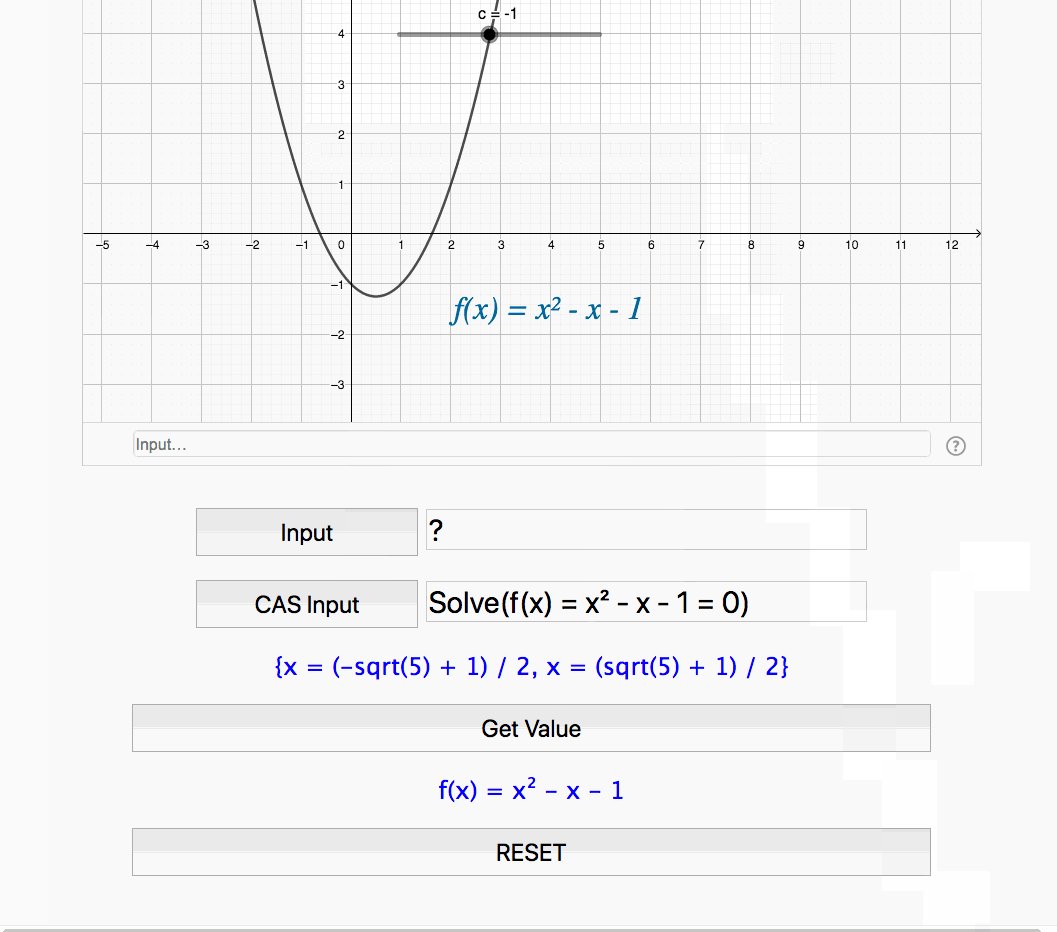
- Lesson 4: Interacting with your web page
- Lesson 5a: Adding a GeoGebra Applet
- Lesson 5(b): Adding a Geometry Expressions Applet
- Lesson 6(a): Creating a GeoGebra Assessment Task
- Lesson 6(b): Creating a Geometry Expressions Assessment Task
- Lesson 7: Interacting with Third Party Apps
- Lesson 8: JavaScript, STEM and Internal Device Sensors
- Lesson 9: JavaScript, STEM and GPS
- Lesson 10: Adding Web Bluetooth Support (1): Talking to your SensorTag
- Lesson 11: Adding Web Bluetooth Support (2): Talking to your LaunchPad
- Lesson 12: Introduction to HTML Graphics: Canvas
New to GeoGebra? Perhaps you should take a few minutes to have a look through their Getting Started page? Or just Google "Getting Started with GeoGebra" - there are many great YouTube videos out there!
We begin our tutorial, once again, with the simplest of exemplars - no bells and whistles: the easiest way to embed a GeoGebra applet within a web page.
Before you can embed a GeoGebra applet within your web page, you first need to create a free GeoGebra account at geogebra.org. This gives you access to their online repository of created documents. YOU will need to use one of these or to create your own and then save it to this repository using any version of GeoGebra - although I confess I much prefer GeoGebra Classic with the full array of functionality over the more limited Graphing and Geometry apps now available. The GeoGebra document that you wish to use with your web page will have an ID code - just look for share in the menu and copy the code produced.
Refer to the link above to the GeoGebra Apps API, which details the many ways in which GeoGebra supports interaction between its applet and the web page hosting it. If, initially, this page makes little sense to you, don’t worry - I felt the same way (and still do with regard to much of it!).
Instead, again, we might be better served beginning with the last of the links above and follow the steps given in the Quick Start for embedding GeoGebra apps within a web page - and you will recognise these as they occur in our example code which follows.
First, you will observe a link within the HEAD of the script to the online instruction set ("https://cdn.geogebra.org/apps/deployggb.js") which interprets the various embedding commands.
The next section looks complicated, but is simply the list of properties that we want our applet to possess. Try changing each of these and see the result! Take particular note of the "material_id" ("matID"). This is where you will paste the code that you got for your online document! Just for interest, try copying and pasting "dwxd6tcv" in place of the materials ID given and check out another GeoGebra document that I prepared earlier...
addEventListener literally injects the defined app into the div statement ("ggb-element") created in the BODY below.
Finally, the DIV line in the BODY which actually contains what will be our applet (div id="ggb-element") - this is where the applet will appear on our web page!.
If you have any questions or would like to share your experience with this utility, please drop me an email!
Putting GeoGebra to Work
Revisiting Something Mathematical?
Add MathQuill and MathJax to GeoGebra
And Putting It All Together
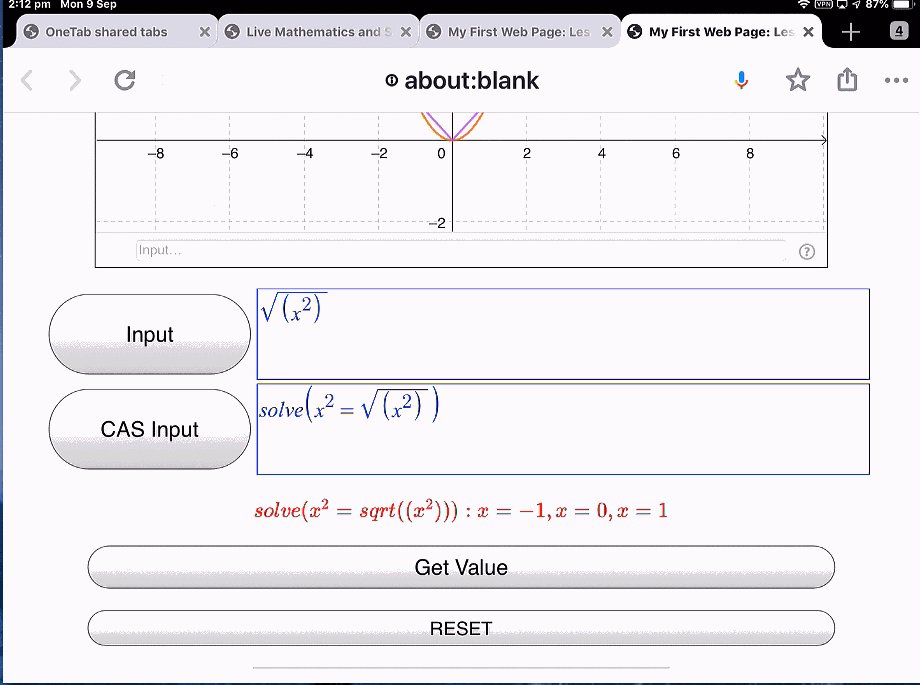
GeoGebra CAS and Other Perspectives
Don't Forget GeoGebra 3D
Take some time to play with the code and study the effect - as always, you will learn best by doing.
NOTE: You can copy the text from the text box above, paste it into any text editor and save it with the ".html" suffix to create a fully functional HTML page. Upload this to wherever you are going to host your pages from, and you are ready to share!
If you have any questions or comments, or if you find things that have not been made clear, then please feel free to drop me an email and I will get back to you.
For a taste of what is possible now that you have two-way communication with your embedded applet, why not visit some or all of the following pages. Have a play, and see if you can work out how the various components work - and then use your browser to display the Page Source and see if you were right! If you have any problems with getting access to the source code, then drop me an email and I will send you the files.
The Beach Race (material_id = "mg36YWnc", perspective = "GC"), Meeting a friend (material_id = "kdJVMhts", perspective = "GC"), A4 paper folding (material_id = "dwxd6tcv", perspective = "GC"), Kissing Curves (material_id = "f5ZGdnYc", perspective = "GC"), the Case of the Diminishing Square (material_id = "PHrQnYKp", perspective = "GC"), Half a Glass, Please! (material_id = "QFEmjnyD", perspective = "GC"),
Home ← Live Mathematics and STEM on the Web ← My First Web Page: Introduction ← Lesson 5