My First Web Page: Lesson 4: Interacting with Your Web Page
Create Your Own Live Mathematics and STEM Web Pages
W3Schools.com: Learn JavaScript
- Introduction: A Sampler
- Lesson 2: Styles and Layout
- Lesson 3: Adding Beautiful Mathematics to your web page
- Lesson 4: Interacting with your web page
- Lesson 5(a): Adding a GeoGebra Applet
- Lesson 5(b): Adding a Geometry Expressions Applet
- Lesson 6(a): Creating a GeoGebra Assessment Task
- Lesson 6(b): Creating a Geometry Expressions Assessment Task
- Lesson 7: Interacting with Third Party Apps
- Lesson 8: JavaScript, STEM and Internal Device Sensors
- Lesson 9: JavaScript, STEM and GPS
- Lesson 10: Adding Web Bluetooth Support (1): Talking to your SensorTag
- Lesson 11: Adding Web Bluetooth Support (2): Talking to your LaunchPad
- Lesson 12: Introduction to HTML Graphics: Canvas
Since we began this short journey, you may have noticed that you have been using two key elements that support interactivity with a web page: buttons and text boxes. While these may be used straight "out of the box", such elements become powerful when coupled with scripting. And it is here that we move seamlessly from HTML to JavaScript.
In this lesson, you will learn about these three important coding features and, in the process, move from static pages to interactive ones!
Scripts and Buttons
Begin with the simple default code in the text box below.
In the BODY you will find two buttons defined: the first demonstrates an alert and the second, a prompt. (In fact, you can try these right now by clicking on the underlined terms in the previous sentence!)
Look at the simple structure of the button tag, with the important onclick instruction. Makes sense, doesn't it? Later we will add a few more components that will make our buttons bigger, easier to see and easier to use.
Alerts and prompts can be a great way to add interactivity to an otherwise static page. Critics point out that the user loses control of the page during the process, but this should not generally be a problem for most applications - and they certainly capture the user's attention!
It is easy to see when you might want to use an alert - simply put, to grab the user's attention and, often, to impart information or instructions. The prompt, however, while obvious in its usefulness, clearly requires something extra to be functional - and that something will generally be a script, usually containing a function which makes use of the user response.
To see how this might work, you should move to the next section, in which we introduce both text areas and functions.
If you have any questions or would like to share your experience with this utility, please drop me an email!
Pop-Ups, Text Boxes and Functions
Something Mathematical?
Something More Mathematical?
Revisiting Birthdays
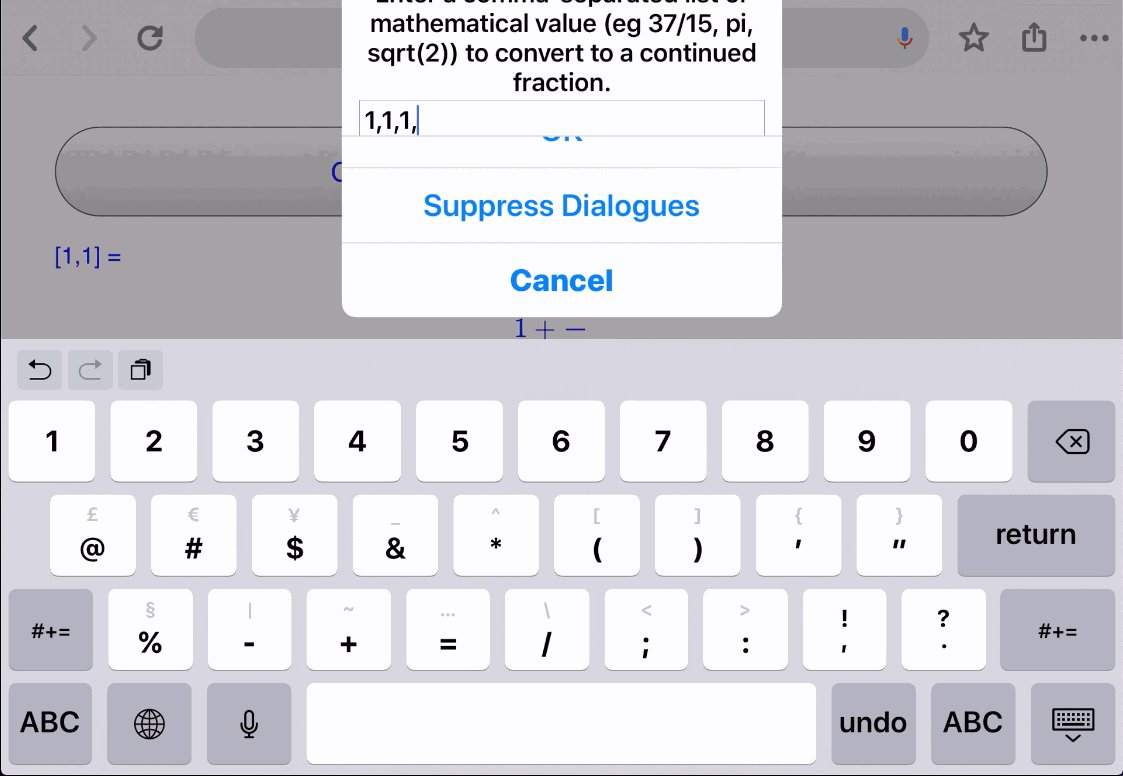
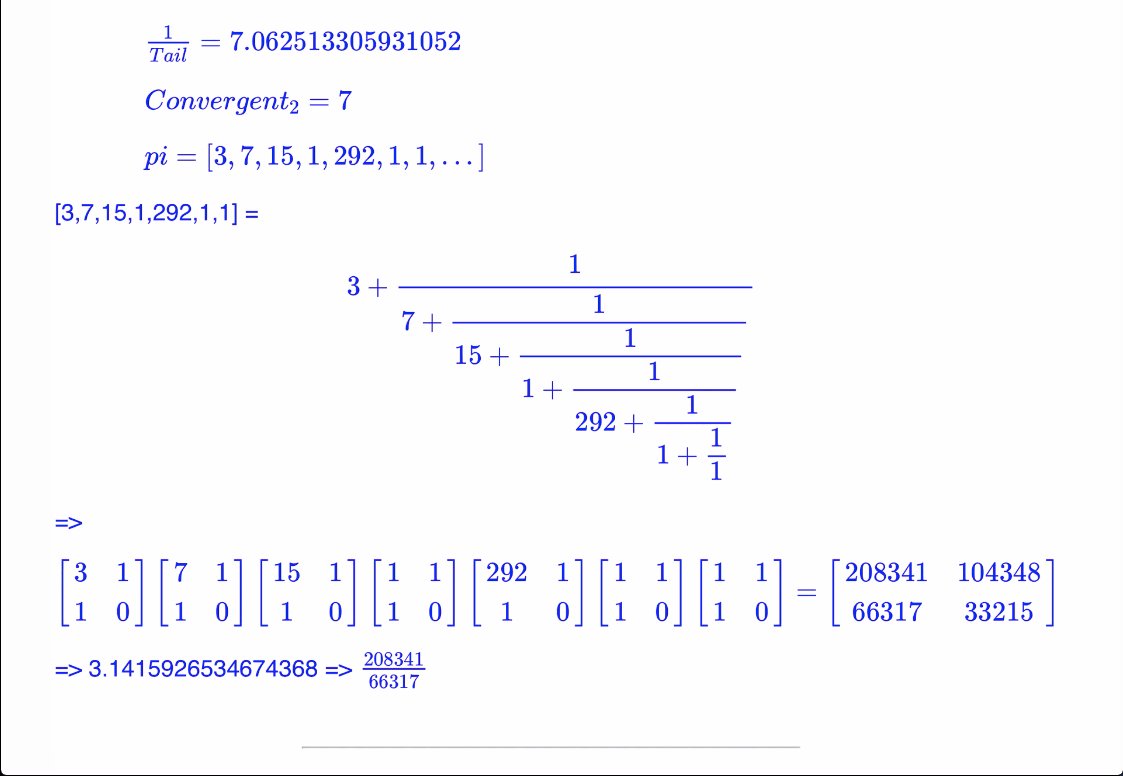
Revisiting Continued Fractions
Take some time to play with the code and study the effect - as always, you will learn best by doing.
Home ← Live Mathematics and STEM on the Web ← My First Web Page: Introduction ← Lesson 4