My First Web Page: Lesson 10: Adding Web Bluetooth Support: Talking to your SensorTag
Create Your Own Live Mathematics and STEM Web Pages
W3Schools.com: Taking Your Web Page Skills to the Next Level
Embedding: GeoGebra Apps in a Web Page: Quick Start
- Introduction: A Sampler
- Lesson 2: Styles and Layout
- Lesson 3: Adding Beautiful Mathematics to your web page
- Lesson 4: Interacting with your web page
- Lesson 5(a): Adding a GeoGebra Applet
- Lesson 5(b): Adding a Geometry Expressions Applet
- Lesson 6(a): Creating a GeoGebra Assessment Task
- Lesson 6(b): Creating a Geometry Expressions Assessment Task
- Lesson 7: Interacting with Third Party Apps
- Lesson 8: JavaScript, STEM and Internal Device Sensors
- Lesson 9: JavaScript, STEM and GPS
- Lesson 10: Adding Web Bluetooth Support (1): Talking to your SensorTag
- Lesson 11: Adding Web Bluetooth Support (2): Talking to your LaunchPad
- Lesson 12: Introduction to HTML Graphics: Canvas
The TI SensorTag is a small, inexpensive device which packs a powerful punch - it is a BlueTooth Low Energy (BLE) tool with sensors for temperature, humidity, barometric pressure, accelerometer, magnetometer, gyroscope and more. Used with the Chrome browser on Mac, Windows 10 (Chrome Canary), Android or ChromeBook, students can easily collect, view and analyse a wealth of real world data for mathematics and science, from the middle years through to seniors. From building their own weather station, to exploring the mathematics and physiology of exercise and dance the opportunities for rich mathematical exploration are truly exciting. All in a tiny device that fits in your hand and costs around $AUD40!
We can now use Web Bluetooth to enable free and effective communication with BLE-enabled devices like the SensorTag, using the Chrome browser on Mac, Windows 10 (Chrome Canary), Android and ChromeBooks (but not, sadly, iOS at present, even using WebBLE)! For more information about the TI SensorTag including classroom applications, visit the SensorTag tutorial pages on this site.
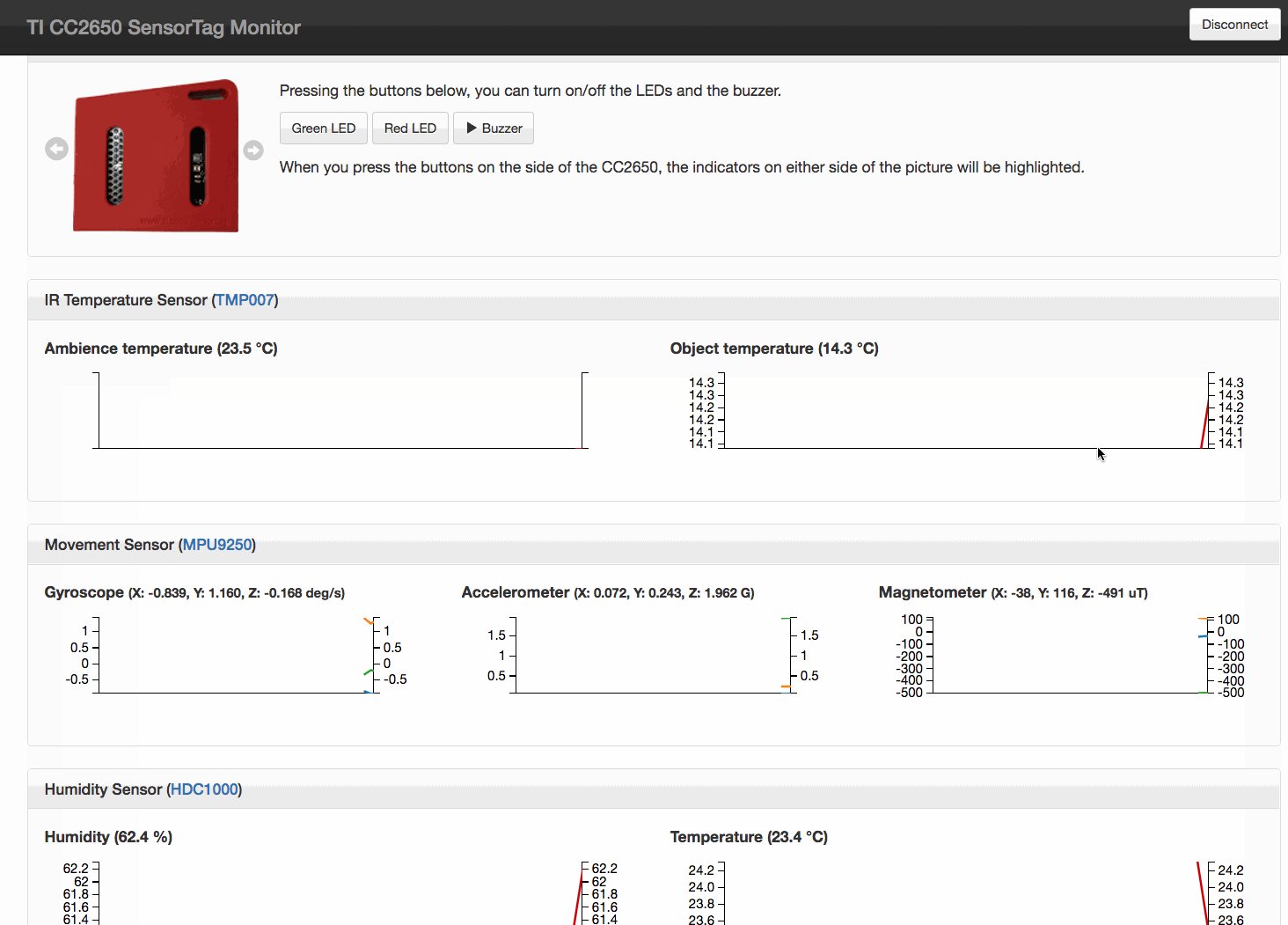
The utility that forms the basis of our SensorTag console here was developed by Futomi Hatano. This lesson illustrates how to adapt this excellent tool to support GeoGebra and JavaScript within a live web page, making it an ideal tool for classroom learning.
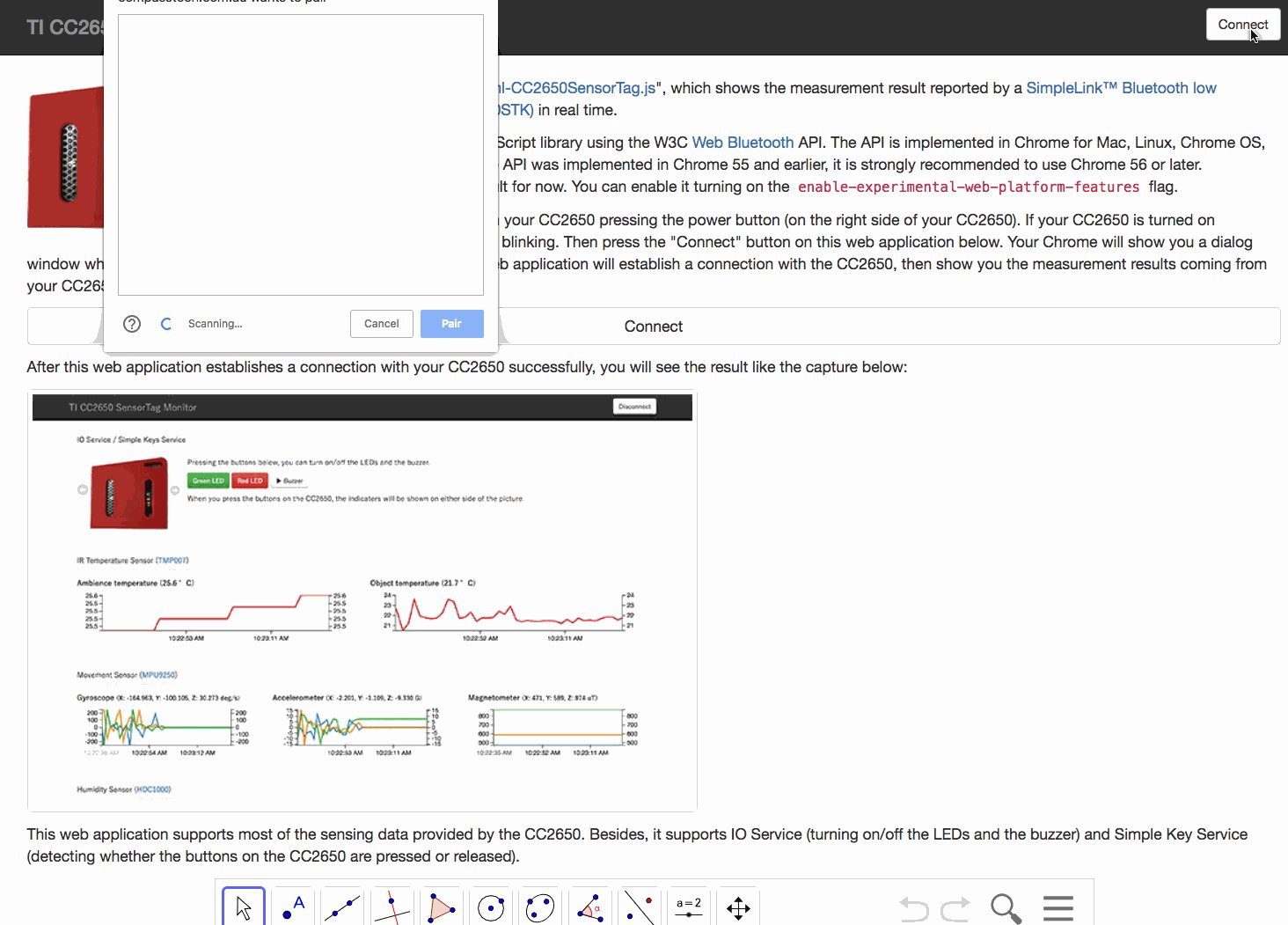
Futomi's code is quite complex. It uses multiple sources to offer a very fast and powerful tool for interacting with the SensorTag and is worth playing with to see just what is possible within this platform. However, for those of us who are non-programmers, it goes well beyond what we might reasonably be expected to develop with. Compare the lengthy and intricate code of the default page with the relative simplicity of the GeoGebra adaptation which follows.
The default example has been further simplified by leaving out the pop-up modal boxes which track the loading process, making it easier for you to study the code and make sense of the various components. Many of these elements should now be becoming familiar to you - the ggb-applet, the script sources that support it -and you will now see new sources for the complex Web Bluetooth interaction.
If you have any questions or would like to share your experience with this utility, please drop me an email!
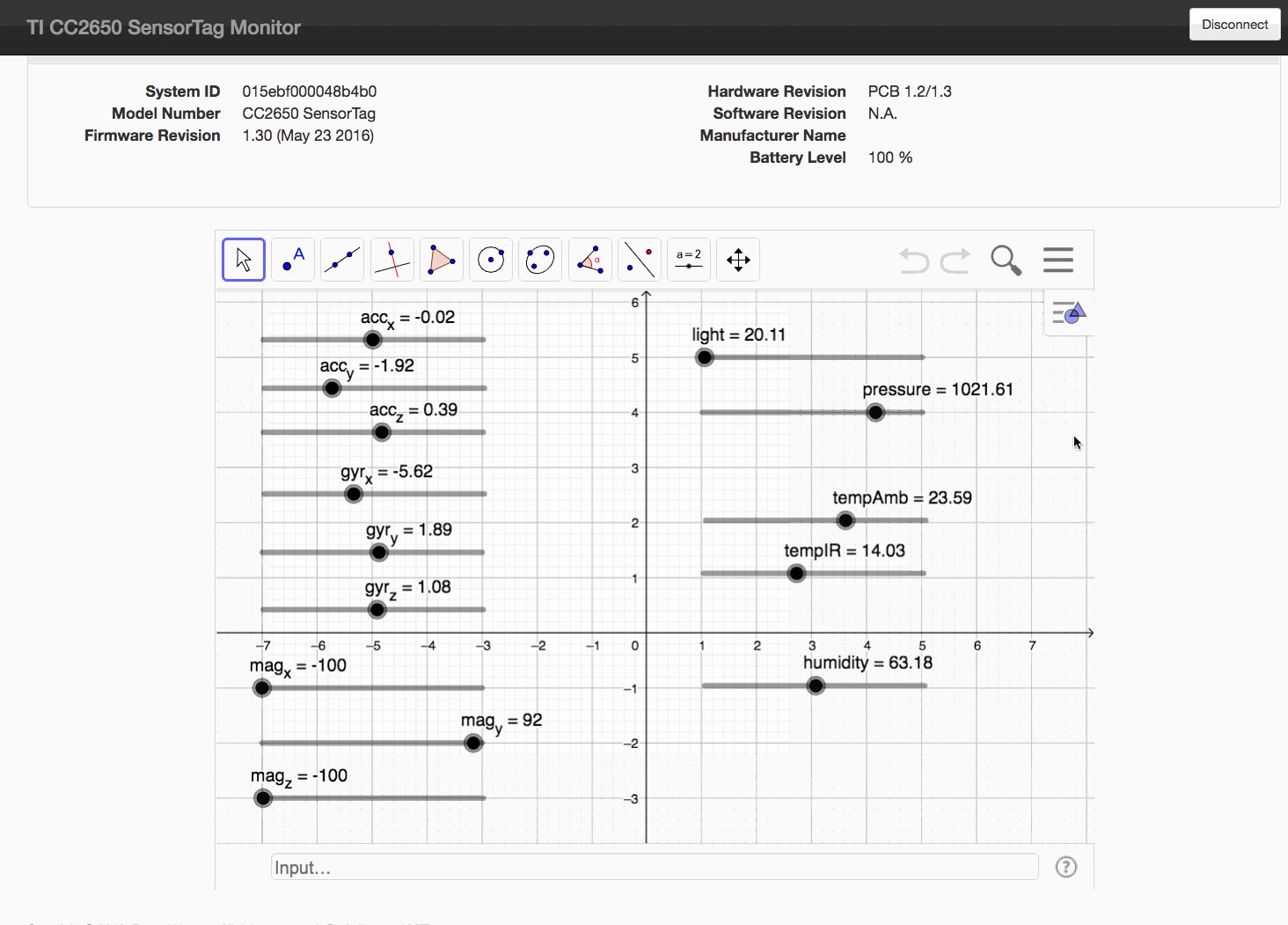
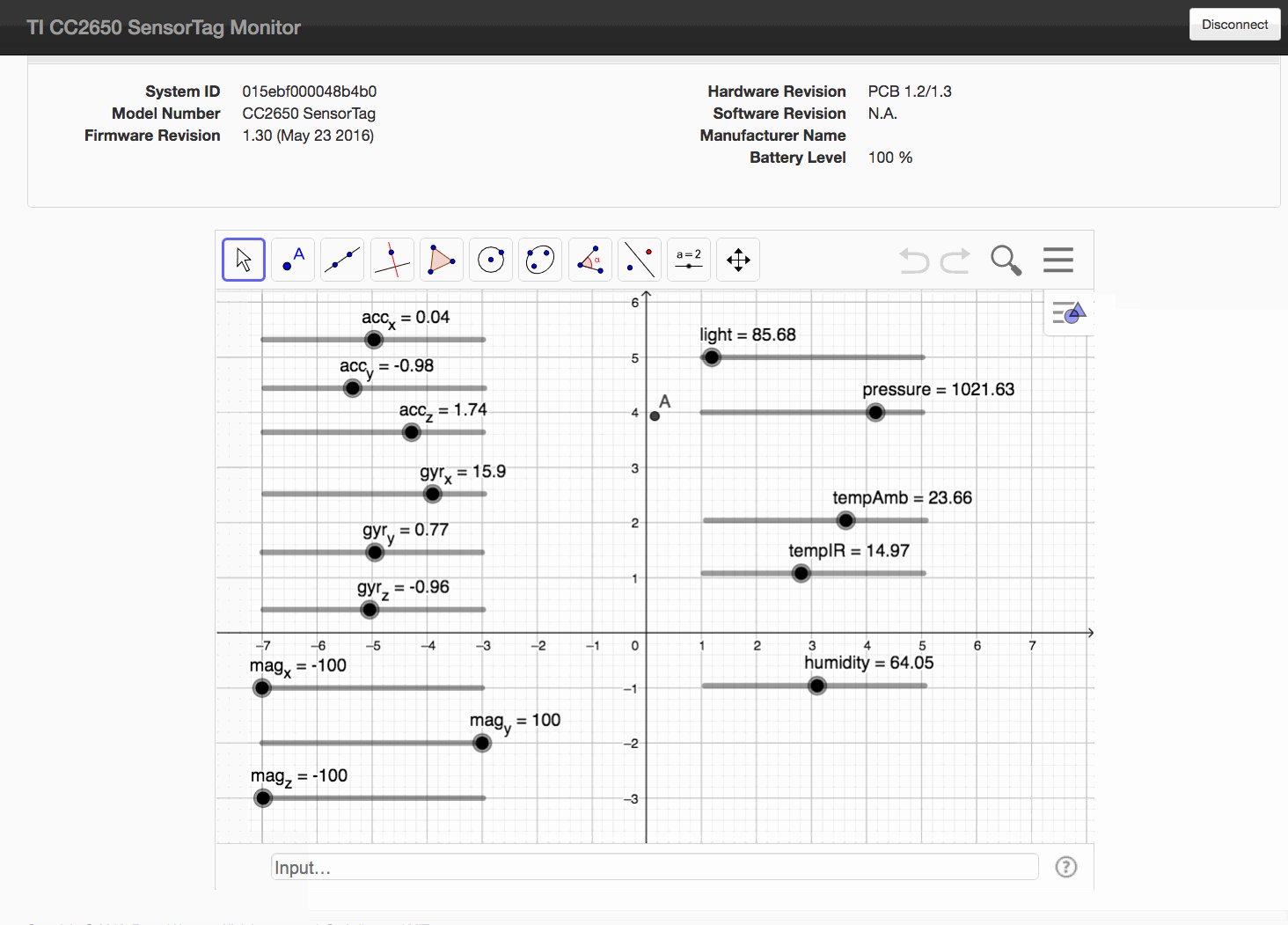
A More Complete GeoGebra Solution
Putting Our SensorTag to Work
Home ← Live Mathematics and STEM on the Web ← My First Web Page: Introduction ← Lesson 10