Home ← TI-Nspire Authoring ← TI-Nspire Scripting HQ ← Scripting Tutorial - Lesson 9
Scripting Tutorial - Lesson 9: Graphical Shape Numbers
Download supporting files for this tutorial
Download this page in PDF format
Texas Instruments TI-Nspire Scripting Support Page
It is time to try and put together everything that we have learned so far. In this lesson and lesson 10 we will use Lua's graphic commands along with many of the enhancements we have learned to create documents that are both useful, clear and easy to use. We will begin with the graphical display of shape numbers - square, rectangular and triangular numbers.
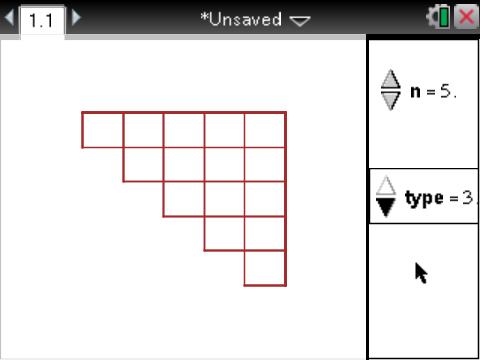
Take a moment to watch the accompanying movie and then have a play with this document using the Player to get a feel for the possibilities and for some of the design choices that have been made. For example, while it is great to use arrow keys and enter, escape and even tab keys to make control by both computer and handheld easy, if we want our documents to be usable with the Player then it is worth leaving in the sliders.
In the example shown, pressing up and down arrows controls the value of n, increasing and decreasing the number being studied. Left and right arrows show the three options - square, rectangular and triangular numbers. Pressing enter shows different views - the shape created using circles, with a border, and using squares. finally, pressing the tab key steps through the building up of that pattern, making it easy to see the relationships involved - square numbers are the sums of odd numbers, rectangular numbers the sum of even numbers, and because every rectangle is double the corresponding triangle, the triangular numbers are built by adding the counting numbers. Pressing escape takes you back through this progression.