Home ← TI-Nspire Authoring ← TI-Nspire Scripting HQ ← Scripting Tutorial - Lesson 10
Scripting Tutorial - Lesson 10: Taking Shape Numbers Further
Download supporting files for this tutorial
Download this page in PDF format
Texas Instruments TI-Nspire Scripting Support Page
In lesson 9 we created a workable document for visualizing shape numbers. Here we develop this document further using more of the techniques we have learned. We will increase the choice of display options, improve control over the document, and enhance the power of the teaching tool by allowing students to control the building up of each number for the different shapes.
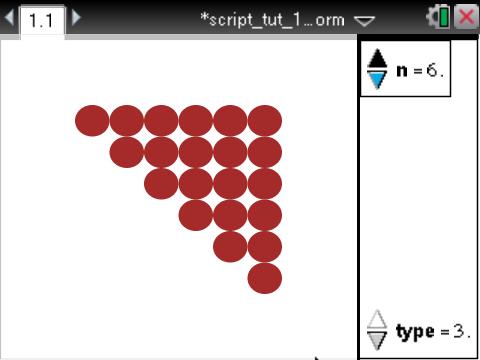
Suppose instead of building up our shape patterns using grid lines, we wished to use circles? Have a think about the changes we could make to achieve this. In the sample document attached, we use a slider (view) to switch between different views, and this is certainly not too difficult to achieve (and will be left to you as an exercise in calling variables and using If conditions). Here, for simplicity's sake, we will replace the grid with circles.
Using circles to create our shapes requires only relatively small changes to our script. In particular, one approach might be to duplicate our drawArray function - call the copy drawCircles), and replace the various drawLine commands with drawArc. In fact, in most respects, it is easier to create our pattern using circles than with gridlines. One approach might be to copy and paste the For...End loop that creates each of the three shapes, then replace the multiple drawLine commands with something like those displayed here.
You may notice that both k and m loops perform one less cycle than in the gridline example - can you see why this should be so? Study the code and try to understand it. Run it and then make changes to observe their effects.
I would even suggest replacing drawArc with fillArc to give a more striking effect.
Finally, add an additional line to the on.paint function to the effect:
drawCircles(num, x, y, xval, yval, gc)

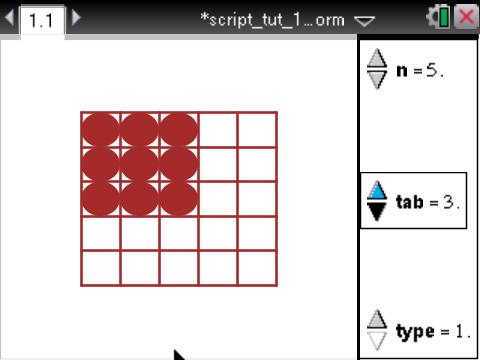
This could replace the drawArray call, or add to it (placing circles inside the grid squares).

function drawCircles(number, x, y, length, height, gc)
types = (var.recall("type") or 1)
if types == 1 then
for k = 0, number - 1 do
for m = 0, number - 1 do
gc:fillArc(
y + (height)*(k),
length, height, 0, 360)
end
end
elseif types == 2 then
for k = 0, number - 1 do
for m = 0, number do
gc:fillArc(x + (length)*(m),
y + (height)*(k),
length, height, 0, 360)
end
end
else
for k = 0, number - 1 do
for m = k, number - 1 do
gc:fillArc(x + (length)*(m),
y + (height)*(k),
length, height, 0, 360)
end
end
end
end