Home ← TI-Nspire Authoring ← TI-Nspire Scripting HQ ← Scripting Tutorial - Lesson 18
Scripting Tutorial - Lesson 18: Tips and Tricks III
Download supporting files for this tutorial
Download this page in PDF format
Texas Instruments TI-Nspire Scripting Support Page
Adding Your Own Menu
With thanks to Marc Garneau and Andy Kemp
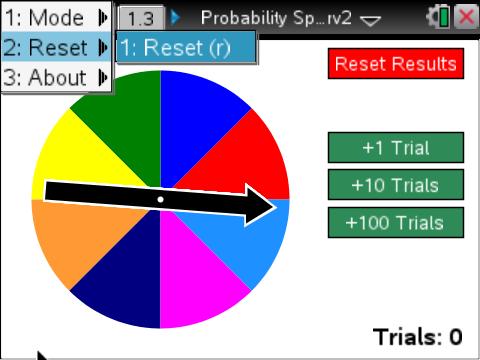
The option to add your own customized menus offers quite significant functionality to Lua documents (although be warned that such menus will not be visible in the Document Player).
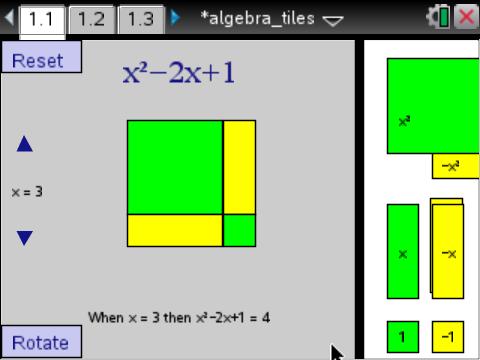
In the example shown here (borrowed shamelessly from Marc and Andy) there are two types of objects - positive and negative. The menu choices allow the user to set the colors for each. Begin by defining a function which actually supports such a choice. Then the menu function takes care of the definitions. Finally, the toolpalette.register makes the magic happen!

platform.window:invalidate()function choosecolour(kind,clr)
if kind == "pos" then
poscolour=clr
else
negcolour=clr
end
reset()